
No me hubiese imaginado aprender a programar después de mi primera impresión con código. Recuerdo como si fuera ayer uno de mis primeros encuentros con una línea de un programa. Fuera de las líneas de código que se observaban al prender y subir el sistema operativo de una computdora.
Fue cuando creé una cuenta en MySpace. MySpace era la plataforma social que dominaba en aquel momento. Uno de los atractivos de esta plataforma era personalizar tu escribiendo código.
Para muchos, esa flexibilidad los introdujo al mundo de programación de web, para mí, fue todo lo contrario. Me intimidó.
En aquel entonces era MSN ó Yahoo. Pero, recuerdo “Googolear” artículos con ejemplos de código que explicaban como costumizar perfiles en MySpace. Las explicaciones escritas me resultaban muy técnicas y confusas para poderlas seguir.
Youtube no estaba disponible para buscar referencias de videos. Y si descargabas algo por Kazaa ó Limewire arriesgabas un virus digital que podría costar muchísimo dinero reparar.
Así que puse la programación de web en un pedestal. Lo catalogué como algo que sólo lo puede entender personas con educación formal en la materia. Eventualmente cambié de MySpace a Facebook por lo fácil que era editar el perfil.
¿Cuando cambié de parecer?
Reflexionando caigo en cuenta de que había dos factores que influyeron en mi bloqueo mental. Bloqueo que me impidió hacer el intendo de aprender a escribir código en aquel momento:
- Mi meta no era aprender a programar. Así que, no quería aprender a programar. Solamente quería hacerle los cambios a mi perfil de MySpace. Programar no era mi interés.
- No tenía los recursos adecuados para aprender. Ahora hay muchísimos recursos en línea. Recursos creado para personas que no tienen transfondo en ciencias de computación o ingeniería de computadoras. Por ende, son mas fáciles de entender.
Ahora, dedicada y enfocada en aprender a programar, es exactamente lo que esta pasando. Estoy aprendiendo a programar. Programación ha sido oficialmente bajado del pedestal.
¿Por dónde comenzar
Seguramente haz creando una cuenta de usuario para ver Netflix ó Amazon. O para verificar tu cuenta de banco en línea. Piensa en el proceso básico de crear una cuenta en línea.
Usualmente comienzas llenando un formulario electrónico donde tienes que proveer información tal como tu nombre, apellido, y contraseña. Luego de llenar la información requerida, haces click (o presionas Entrar en el teclado) a un botón. Esta acción envía la información a una base de datos. Si te fué bien en el proceso, recibes un mensaje que confirma que tu cuenta fué creada. Así, cuando regreses a la página web y conectes tu cuenta, la información que habías proveído esta disponible. También podrás editar o borrar la información.
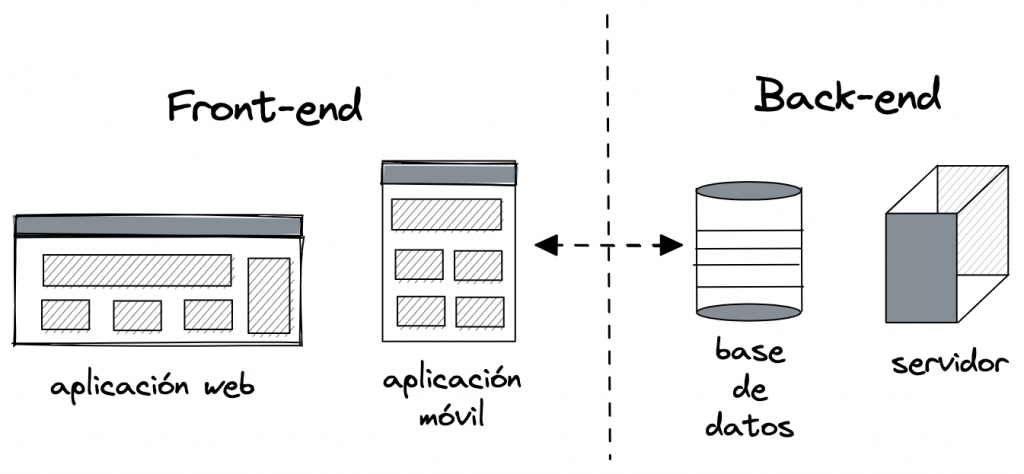
El mundo del desarrollo de paginas y aplicaciones web se puede subdividir en dos áreas principales: el desarrollo de la interfaz frontal, ó “front-end”, y desarrollo del motor, ó “back-end”. Me referiré a los términos front-end y back-end de ahora en adelante. Son los términos que utilizamos comúnmente los puertorriqueños en la industria.
Aprender a programar: Desarrollo front-end
Un desarrollador de código front-end se encarga de diseñar e implementar la parte frontal del producto web. La parte frontal es la que el usuario ve o con la que el usuario interacciona. Los botones, menús, colores, estilos de texto, tamaño, posicionamientos y animaciones son algunos de los ejemplos de los cuales el desarrollador del front-end puede programar.
Hay tres lenguajes que ayudan a lanzar tu carrera como desarrollador(a) en front-end. Estos son: Lenguaje de Marcado de hipertexto ó HTML, hojas de estilo de cascada ó CSS, y Javascript (JS).
HTML describe la estructura de la página web. Señala de forma semántica como se visualiza el documento. En otras palabras, es el lenguaje que te denota los textos, botones, menus, imágenes, videos y otros elementos de la página web.
Un botón escrito en HTML se denota de la siguiente manera:
<button class="button-example" id="exampleBtn" type="submit">
Create Account
</button>Los estilos (colores, tamaños, ó animación) se pueden añadir a la pagina web, escribiendo código en CSS. Cambiar el color de fondo y texto del botón denotado anteriormente escribiendo CSS sería de la siguiente forma:
button.button-example#exampleBtn {
background-color: black;
color: white;
}Con el lenguaje JS se puede programar la funcionalidad de la página. Algunos de los ejemplos de funcionalidad pueden ser el manejo del butón de “Someter” o cargar un documento.
Una función escrita en JS para someter información en tu almacenamiento local podría verse como:
function setState(index) {
localStorage.setItem(`exampleItem${index}`, counters[`itemCount${index}`]);
}Si creamos una cuenta de usuario, el desarrollador front-end probablemente codificó el formulario electrónico que observaste. Como usuario, interactuaste con la forma usando el teclado (escribir la información) y el ratón (click al botón de Enviar).
Aprender a programar: Desarrollo back-end
Cuando haces click al botón de “Crear Cuenta de Usuario”, tu información es guardada en una base de datos. Así la puedas recuperar una vez te vuelvas a conectar a tu cuenta. Por otro lado, la base de datos esta localizada en un servidor. Imagina que la base de datos es un archivo de Excel y el servidor es tu computadora. Sin embargo, tu computadora esta localizada lejos (como un servidor real).
Un desarrollador de código back-end es aquel que desarrolla la estructura de datos en la base de datos. De igual forma, dise las funciones que permiten que los datos sean guardados, de forma segura y rápida, en la base de datos.
También el desarrollador back-end implementa procesos para extraer los datos de la base de datos. Además de considerar la rapidez con la que los datos son presentados al usuario.
NodeJS, Python y PHP son algunos de los lenguajes que se utilizan para desarrollar el back-end de productos web. Estos lenguajes se encargan de cómo y cuan rápido responde el producto basado en web al interactuar con el servidor.
Aquí un ejemplo de la Librería Estandarizada de Python que demuestra código… bueno… en Python:
# File:whichdb-example-1.py
import whichdb
filename = "database"
result = whichdb.whichdb(filename)
if result:
print "file created by", result
handler = __import__(result)
db = handler.open(filename, "r")
print db.keys()
else:
# cannot identify data base
if result is None:
print "cannot read database file", filename
else:
print "cannot identify database file", filename
db = NoneEl siguiente bloque demuestra como se ve PHP escrito:
<h1 class="example-title"><?php the_title(); ?></h1>El pasado bloque fue tomando prestado del código del tema de mi blog, Bootstrap para WordPress.
Finalmente, este ejemplo de NodeJS.org te puede darte un gusto de como se ve NodeJS:
const http = require('http');
const hostname = '127.0.0.1';
const port = 3000;
const server = http.createServer((req, res) => {
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end('Hello World\n');
});
server.listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}/`);
});
Considera tus gustos y disgustos
Hay programadores(as) que se especializan en desarrollo front-end , mientras que oros se especializan en desarrollo back-end. También hay ingenieras “Full Stack” que saben desarrollar tanto en front-end, como back-end.
Puedes separar el tiempo para aprender lo que quieras. Pero, cuando estas aprendiendo a programar, deberías de enfocarte en front-end ó en back-end. No en ambos a la vez.
Hay demasiado que aprender en ambas áreas así que te vas a abrumar fácilmente si lees artículos de ambos lados. Si te sientes abrumad@, eventualmente te vas a desmotivar. No aprenderás a programar si estas desmotivad@.
Deberías considerar tus gustos y disgustos cuando estes en el proceso de decidir dónde comenzar con desarrollo web. Recuerda que vas a estar largas horas leyendo, intentando y fallando. Puede ser muy fácil desmotivarse.
¿A qué me refiero con considerar tus gustos y disgutos?
Si eres una persona que al momento de planificar algo prefieres utilizar elementos visuales y concretos, recomiendo comenar por front-end. Por otro lado, si te gusta la abstracción y el manejo de datos, entonces te sugiero comenzar por el back-end.
En lo personal, preferí empezar a aprender a desarrollar productos web desde el front-end. Reconocí que me es mas fácil aprender, y me frustro menos, mediante la inmediata visualización. Toma tiempo y mucha paciencia en uno, pero si la motivación es correcta, se logra 💪.
Escribí este artículo con recursos que me han ayudado a aprender a programar front-end por mi cuenta. Espero que el artículo te ayude a comenzar por algún lado.
¿Te dejé con dudas sobre el lenguaje que me intimidó lo suficiente como para que mi yo adolescente pusiera la programación en un pedestal? Fué HTML.
¡Gracias por leer!
Puedes obtener notificaciones de nuevos artículos directamente a tu buzón electrónico registrándote en el siguiente enlace.
Artículos relacionados
Los siguientes artículos de CTRL-Y están relacionados a este escrito. ¡Deberías de echarles un vistazo!:
- Mi primer año escribiendo código
- Pruebas al API con Mocha
- Recursos para programadoras web novatas
- Incorporando activos digitales en tus finanzas
- Arquitectura de capas para NodeJS
- Oficina en casa noctámbula
- Criptomonedas, blockchain y Puerto Rico
- ¿Qué es el motor de renderizado?
- Una mañana en el terminal Mac de una desarrolladora de front-end
- Estados HTTP Puerto Rico
Punto aparte – Un listado de reproducción para ti
Este post lo escribi escuchando el playlist de Grove Salad en soma.fm . Recomiendo muchas veces esta estación si tienes las ganas de escuchar algo electrónico, movido, y que permite concentrarte.
¿Qué tú haz puesto en el pedestal? ¿Tú, te atreves a bajarlo?