
I never thought I would learn to code after my first impression of a computer program. I remember like it was yesterday when I had one of my first encounters with a line of code. Other than the lines of code seen when you turned ON the computer’s Operating System.
It was when I created a MySpace profile account. MySpace was the social media platform that dominated at that moment. The platform allowed users to customize their profiles through code.
For many people, that flexibility introduced them to the world of web development, but for me, it was the opposite. I got instantly intimidated.
I remember “Googling,” or at that time MSN or Yahoo, articles with code examples that explained how to customize your MySpace profile. The posts were too technical and confusing for me to follow.
Youtube was not available. Therefore, I could not search for video references easily. And if you downloaded something through Kazaa or Limewire, you were risking a computer infection with a fix that would cost you a lot of money.
So, I put web development on a pedestal. I categorized it as something that only a person with formal education in the subject could understand. Eventually, I moved from MySpace to Facebook because it was easy to edit
Looking back, I realize that two factors weighed in on my coding mental blockage when I tried to code at that moment:
- My goal was not to learn how to code, so I did not want to learn to code. I only tried to change my My Space profile, and coding was not my interest.
- Not having the right resources to learn. Now there are more online resources written for people that do not have a computer science or computer engineering background. Hence, they are easier to understand.
Now, with my mindset on learning to code, that’s precisely what is happening. So, programming has been officially taken down from the pedestal.
Where to start learning web development programming?
Indeed you must have created a user account for some service like Netflix or Amazon or checked your bank account online. Think about the basic process of creating an online account.
Usually, you start by filling form where you have to provide your name, last name, and password. After filling in the required information, you click (or press Enter on your keyboard) on a button to submit your information to a database.
If the create account process was completed successfully, you receive a message that confirms that the account was created. So, when you return to the website and log in again to your account, the information you provided will be available for you to delete or edit.
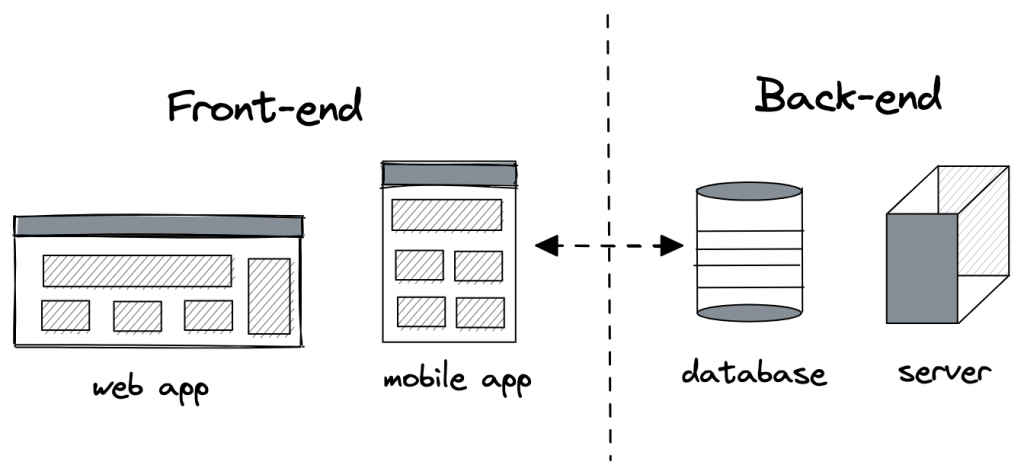
The web development world can be subdivided into two (2) principal areas: front-end and back-end.
Learn programming: Front-end Development
A front-end web developer designs and implements the frontal part of the web product. The frontal part is where the user views or interacts with the web product. The buttons, menus, colors, text styles, size, layout, animations, and screen functionalities are some things that a front-end could code.
Learning to code the following programming languages can help you launch a career in front-end web development: Hypertext Markup Language (HTML), Cascading Style Sheets (CSS), and Javascript (JS).
HTML is the standard markup language that describes web page structuring. It denotes the appearance of the document semantically. In other words, the language for the texts, buttons, menus, images, videos, and other elements on the web page.
A button written in HTML would be denoted as:
<button class="button-example" id="exampleBtn" type="submit">
Create Account
</button>Styles like colors, sizes, or animations could be added to the web page by programming in CSS. Changing the background and text color of the button previously denoted writing CSS would be like this:
button.button-example#exampleBtn {
background-color: black;
color: white;
}Web page functionality can be programmed in JS, like managing the Submit button or selecting a file to upload.
A function written in JS for submitting information to your local storage would look something like this:
function setState(index) {
localStorage.setItem(`exampleItem${index}`,
counters[`itemCount${index}`]);
}Going back to the user account creation example, a front-end developer probably designed and programmed the electronic form you used. As a user, you interact with the electronic document using your keyboard to write information and the mouse to click the button to submit
Learn to program: Back-end Development
After clicking the “Create User” button, the data provided as a new user is stored in a database on a server. So, you can retrieve your information when you log in again. If you have worked with Google Sheets or Excel, imagine that the database is a Google sheet or excel file. Also, suppose your computer is a server, but your computer is located far away (as a real server).
A back-end software developer designs and implements the web product’s data structure and functions that allow the server to receive and store the information in the database quickly and securely.
They also design and implement processes that extract information from the database. These functions consider the speed at which data is presented to the user.
NodeJS, Python, and PHP are used to develop a web-based product’s back end. These languages are responsible for the interaction between the webpage and the server.
Here is an example from the Standard Python Library demonstrating a code in… well… Python.
# File:whichdb-example-1.py
import whichdb
filename = "database"
result = whichdb.whichdb(filename)
if result:
print "file created by", result
handler = __import__(result)
db = handler.open(filename, "r")
print db.keys()
else:
# cannot identify data base
if result is None:
print "cannot read database file", filename
else:
print "cannot identify database file", filename
db = NoneBorrowing from my blog theme code Bootstrap for WordPress, the following block is an example of code how PHP would look:
<h1 class="example-title"><?php the_title(); ?></h1>Finally, this example from NodeJS.org can give a taste of what NodeJS looks like:
const http = require('http');
const hostname = '127.0.0.1';
const port = 3000;
const server = http.createServer((req, res) => {
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end('Hello World\n');
});
server.listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}/`);
});
Consider your likes and dislikes
Some programmers specialize in front-end development, while others specialize in back-end development. Also, there are Full Stack engineers that know how to develop software front and back end.
You can separate time to learn whatever you want, but when you start programming, you should focus only on front-end or back-end development. Not both at the same time
There is too much to learn in both areas. You will get overwhelmed fast if you see articles from both sides. If you get overwhelmed, eventually, you will feel discouraged. You won’t learn a complex topic like programming being discouraged.
When deciding which area of web development to start with, you should consider beginning within a topic based on your likes and dislikes. Remember that you will spend long hours reading, trying, and failing, which can easily discourage you.
What do I mean by considering your likes and dislikes?
If you need to visualize concrete things when planning, I recommend starting to learn programming languages that work with the front-end side.
On the other hand, if you like abstraction and data management, you should start with programming languages that develop the back-end side of the web product.
I preferred to start learning programming languages from the front-end side. I acknowledged that it is easier for me to know to code. Also, it is less frustrating for me if I visualize things immediately. It takes time and a lot of patience, but if the mindset is correct, you can do it 💪.
I wrote this article with coding resources that have helped me learn to code front-end independently. Hopefully, it allows you to start somewhere.
Did I leave you wondering which programming language was so intimidating that my adolescent self put coding on a pedestal? It was HTML.
Thanks for reading.
You can get a new post notification directly to your email by signing up at the following link.
Related Articles
The following CTRL-Y articles are related somewhat to this post. You may want to check them out!:
- My First Year Writing Code
- API Testing with Mocha
- Resources for Newbie Web Coders
- Incorporating Digital Assets into Your Finances
- NodeJs Layered Architecture
- Night Owl Home Office
- Cryptocurrencies, Blockchain, and Puerto Rico
- What is the Rendering Engine?
- A Morning in a Front-End Developer’s Mac Terminal
- HTTP Status Puerto Rico
By the way – A playlist for you
I wrote this post while listening to the Groove Salad playlist on soma.
Have you ever put something on a pedestal? Are you willing to take it down?