
HTML for beginners is the first of multiple articles dedicated to Html basics. The writings include topics such as the concept’s general definition and creating a web page with styles. The goal is to help beginners learn about Html. There is a Spanish version of this article here. Also, the other pieces from this Html series are HTML: Tag Attributes (Spanish version) y HTML: Tag Nesting (Spanish version).
Browsing for HTML
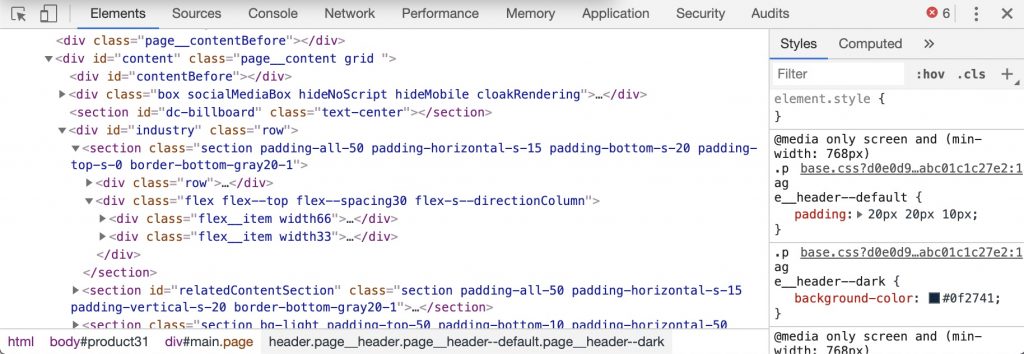
Have you ever pressed some keyboard combination that suddenly opens a new window on your web browser similar to the following?:

Even though you have not seen this window in your life, this window is one of the essential tools for web development. You must familiarize yourself with it if you are an Html beginner. This window is called the webpage inspector.
There are 3 ways of accessing the inspector of a webpage:
- Right-click any element (text, image, button, etc.) from the webpage. Select “Inspect” (PC) or “Inspect element” (Mac).
- Press Ctrl-Shift-C (Windows) or Cmd-Opción-C (Mac OS and Linux).
- Select the Inspect option from the Developer menu (it can appear as a submenu in the View menu on Mac).
Looking at the left side of the inspector, you will notice that there are lines that start and finish with letters o words inside the symbols “<” and “>” These are known as elements from the Hypertext Markup Language or HTML.
What is HTML?
From MDN Web Documents, the word hypertext refers to links that connect webpages between them, being webpages from the same website or on different websites.
Also, MDN suggests that HTML’s markup denotes the buttons, menus, images, videos, and other elements on a webpage.
So HTML describes the structure of a webpage. Also, it interprets to the web browser how the webpage is displayed.
What is the HTML Structure?
The letters and words that are between “<” and “>” are HTML tags. Tags denote the type of element located on the webpage. A simple example is:
<p>My cat eats a lot.</p>
(1) (2) (3)- The opening tag “<p>” denotes the starting point of the element type paragraph located in that position of the document.
- “My cat eats a lot.” is the content of the element type paragraph.
- The closing tag “</p>” denotes the final point of the element type paragraph located at that position in the document.
If you are asking yourself, “how do you know that the element is a type paragraph?” the answer lies in the letters and words located between the symbols “<” and “>” From the previous example, the letter p denotes that the element is a paragraph (p for “paragraph”).
There are multiple tags. The most basic structure of a web document in HTML would look like the following:
<html>
<head>
<title>Webpage title</title>
</head>
<body>Webpage content.</body>
</html>Now, Your Turn
It’s time that you open Notepad (PC) or TextEdit (Mac OS) to keep learning about HTML. Even thou neither Notepad nor TextEdit are the best text editors for coding, HTML beginners can use them to loosing up their machine writing skills.
I suggest that you read this article from MikkeGoes.com titled Finding the Best Text Editor for Coding: 7 Top Tools for Programming if you need guidance on which text editor suits you.
Now, let us do an exercise that will make you feel powerful. It is a simple exercise that will motivate you to continue to practice writing HTML.
Copy and paste the following code on a new sheet from the text editor just opened.
<html>
<head>
<title>Today is the day</title>
</head>
<body>
<h3>Let's write machine!<h3>
<button>Let's Go!</button>
</body>
</html>After copying and pasting, MAKE SURE that the following configuration is set in the document before saving:
- The text must be saved as Plain Text (without format).
- Encode should be set to Unicode (UTF-8).
Save the document with the extension .html on any file on the computer that is easy to access.
You must save the document with .html as an extension (document type must be HTML).
Locate the document on your computer and open it.
If the document did not open on the web browser automatically:
- Right-click on the .html document icon and select “Open with.” Choose your preferred web browser. The document should open on the selected web browser.
- If the previous step did not work, you can copy the document’s location on your computer and paste it onto the web browser’s web address input.
Locate the web browser that just opened and observe the HTML document you created.
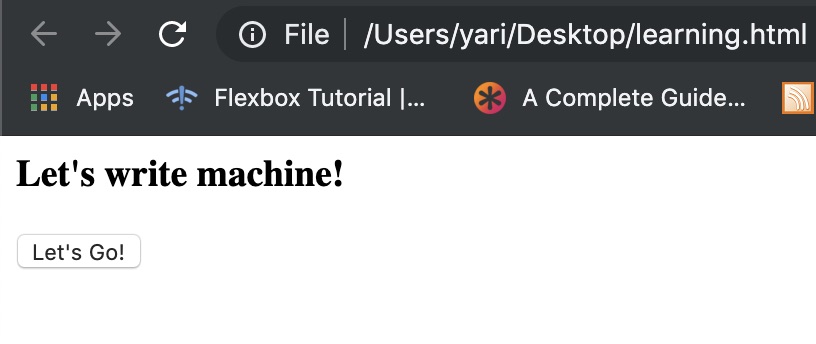
WOOP! You should see something similar to the following:

As you can notice, what you observe on the webpage is the content inside the tags.
On the example you created, you can see that the content inside the tag <title></title> is located in the page tab. So, now you understand that the <title></title> tag represents the title on the page tab.
Also, you can observe the content of the tag <h3></h3> because the tags refers to Heading 3 (heading type 3). Finally, the <button></button> tag denotes the button with its content (text information on the button).
I Can See the Tags on My Browser
But, if when you open the document on your web browser and the code looks the same as you wrote it in the text editor (tags are visible), repeat the steps mentioned earlier to identify the misstep.
You can apply the strategies I explained in the article How to Practice Problem Solving for Web Development without Writing Code to find the misstep. Also, if you identify a missing step or that the steps can be better explained, feel free to comment below so I can make the necessary changes 😅.
Practice, Practice, Practice
Powerful stuff, right? Even though you probably still do not know what you are doing, you will get the hang of it. So, don’t give up on learning Html.
My personal experience is that it has been easier for me to understand the code after seeing it working. I copy code that I search on the internet, and I play with it, changing every aspect of it so I can see how the changes work. You can add different tags to see how the other elements are denoted.
Consistent practice helps HTML beginners to become experts in no time.
Thanks for reading.
You can get a new post notification directly to your email by signing up at the following link.
Related Articles
The following CTRL-Y articles are related somewhat to this post. You may want to check them out!:
- API Testing with Mocha
- HTML: Tag Attributes
- HTML: Tag Nesting
- How to Practice Problem Solving for Web Development without Writing Code
- Programming Language: The General Parts
- What is the Rendering Engine?
- Learn to Code: Lowering the Programming Pedestal
- Night Owl Home Office
- HTTP Status Puerto Rico
By the Way – A Playlist for You
I wrote this article listening to the Spotify playlist: This is Boards of Canada. The playlist has most of the discography from Boards of Canada. Michael Sandison and Marcus Eoin are Scottish brothers who are the band’s core members. They play downtempo ambient electronic music with psychedelic and hip-hop elements.
Until the next one! 😉