
HTML tag attributes in programming languages behave similarly to adjectives and adverbs in the English language. English uses adjectives and adverbs to describe subjects and verbs, respectively.
Tag attributes provide additional information on how the element behaves or its configuration. There are two types of tag attributes: Global Attributes and Element-Specific Attributes.
Even though their names give up each attribute type’s purpose, let’s configure a button element to illustrate how attributes contribute to the element denotation. Do not worry. You do not have to write anything during this example. Just keep reading 👀.
First, let’s include the start and end tags to denote a button.
<button></button>Second, we will add some text inside the button for instructions.
<button>Click me!</button>I don’t know about you, but I thought about styling the button at this point. Let’s:
- Modify shape from rectangle to circle
- Add a background color
- Set text color and size
- Set width and height
<button
style=“
background-color: #000;
border-radius: 50%;
color: #fff;
font-size: 16px;
width: 100px; height: 100px;”
>
Click me!
</button>Now, when I click the button, it looks like this:
Did you notice the blue outline? That means that the button is focused. Because the button can be focused when clicked, we can assume that it is enabled. So, let’s disable the button!
<button
disabled
style=“
background-color: #000;
border-radius: 50%;
color: #fff;
font-size: 16px;
width: 100px;
height: 100px;”
>
Click me!
</button>This exercise is an example of a simple button configuration. The configuration includes style and functionality.
Before getting into HTML tag attributes, and if you missed it, this is the second of a series of articles dedicated to explaining HTML basics. The articles cover the general definition of creating a web page with styles included. There is a Spanish version of this article here. Also, the other pieces from this HTML series are HTML for Beginners (Spanish version) y HTML: Tag Nesting (Spanish version).
Element-Specific Tag Attributes
As the name suggests, Element-Specific Tag Attributes are attributes specific to the element denoted.
Referring to the button configured in the prior section, can you identify which configuration was button-specific?
It’s the functionality.
What do I mean by functionality? The button has the disabled attribute set to true. This means that the user cannot interact with the button, as observed earlier.
Why the disabled attribute is element-specific? Because the disabled attribute applies to elements that the user can interact with such as an input (<input></input>), text area (<textarea> </textarea>), menu (<menu></menu>). Alternatively, the disabled attribute does not apply to an element with a heading tag, let’s say h3 (<h3></h3>).
Global Tag Attributes
Attributes known as Global Attributes can be applied to all HTML tags.
Let’s refer to the button configured previously. Style is the button’s global attribute. It has its own configuration properties: background color, border radius, color, font size, width, and height. These properties are CSS styling declarations responsible for making the button change its appearance.
Other examples of global tag attributes are class, id, and hidden. All elements written in HTML can have a class, id, or can be hidden. This MDN Web Docs article lists the most commonly used global attribute.
Even though we are not discussing CSS in this article, it is important to note that classes and ids are commonly used in CSS for selectors.
Practice time!
It’s time for you to open your text editor.
Copy the code from below. This code was first introduced in my article HTML for Beginners.
<html>
<head>
<title>Today is the day</title>
</head>
<body>
<h3>Let's write machine!<h3>
<button>Let's Go!</button>
</body>
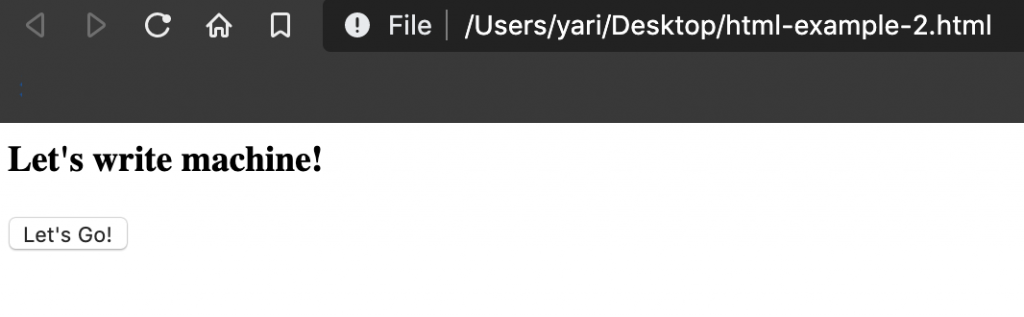
</html>And here is the document display of the HTML document with tags without attributes,

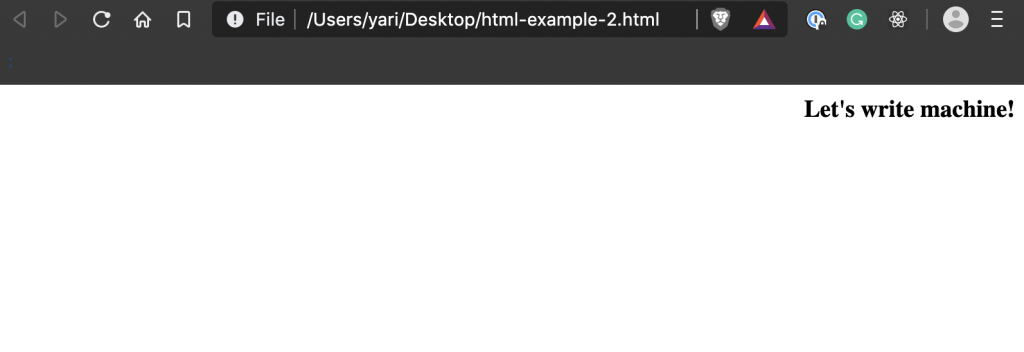
Let’s use HTML tag attributes to hide the button and align the header text to the right side of the document.
……. and violá

Try to come up with a solution before peeking into my answer.
Here is my answer:
<html>
<head>
<title>Today is the day</title>
</head>
<body>
<h3 style="text-align: right; width: 100%;">
Let's write machine!
</h3>
<button hidden="true">Let's Go!</button>
</body>
</html>You are AWESOME for trying.
You have a step ahead of many people who use a computer. Most people do not know how to do what you just did.
Coding is hard and challenging to get concepts from the get-go, but if you practice… practice… practice… it WILL get easier. Do not give up!
Use the same code, and keep reading resources such as MDN Web Docs to practice. I wrote an article Resources for Newbie Web Coders with the help I use every day while coding.
Always remember practice and patience will make you a better programmer.
Thanks for reading.
You can get a new post notification directly to your email by signing up at the following link.
Related Articles
The following CTRL-Y articles are related somewhat to this post. You may want to check them out!:
- HTML for Beginners
- HTML: Tag Nesting
- Resources for Newbie Web Coders
- HTTP Status Puerto Rico
- Programming Language: The General Parts
- What is the Rendering Engine?
- Learn to Code: Lowering the Programming Pedestal
By the Way – A playlist for you
I wrote this article while listening to the Warpaint discography on Spotify. Warpaint is definitely one of my favorite bands of all time. They play psychedelic pop-rock. The first time I saw them live, I was so mesmerized by their sound and stage presence that I was convinced that they were witches who cast a spell on me during the performance. Their drummer, Stella, has inspired me to learn to play drums. Check them out below!