
Html para principiantes es el primer de múltiples escritos dedicado a temas básicos de HTML. Los escritos incluyen temas como la definición de forma generalizada y crear una página con estilos. La meta es ayudar a principiantes a aprender Html. La meta HTML para principiantes es dar una introducción a la lectora sobre Html. Puedes ver una versión de este escrito en inglés aquí. Los demás escritos de la serie son: HTML: Atributos de etiquetado (versión inglés) y HTML: Anidar etiquetas (versión inglés).
Buscando HTML
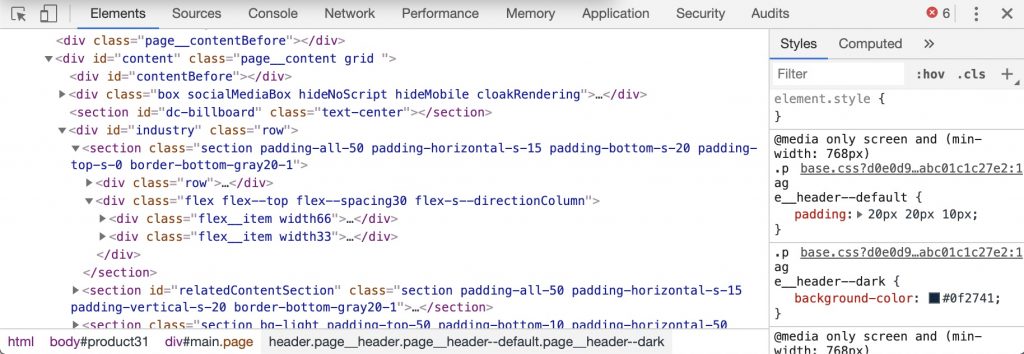
¿Alguna vez haz apretado una combinación de caracteres y muestra una pantalla adicional en el navegador web que se asimila a lo siguiente?:

Aunque nunca hayas visto esta pantalla en tu vida es una de las herramientas esenciales para el desarrollo de páginas web. Es muy importante que te familiarizes con ella si eres un principiante en Html. Esta pantalla es conocida como el inspector de una página web.
Hay varias formas de accesar el inspector de una página:
- Haz click derecho en cualquier elemento (texto, imagen, butón, etc.) de la página web. Selecciona “Inspeccionar” (PC) ó “Inspeccionar elemento” (Mac).
- Pulsar simultáneamente Ctrl-Shift-C (Windows) ó Cmd-Opción-C (Mac OS y Linux).
- Elegir la opción de Inspector en el menú de Developer (puede aparecer como sub menu de Vista en Mac).
Si te fijas en el lado izquierdo del inspector hay unas líneas que comienzan y terminan con letras o palabras dentro de los símbolos “<” y “>”. Estos, son elementos del lenguaje de marcado de hipertexto ó HTML (por sus siglas en inglés).
¿Qué es HTML?
Según los documentos web de MDN, la palabra hipertexto se refiere a enlaces que conectan páginas web entre sí, sea en el mismo sitio web, o en diferentes sitios web.
En cuanto a marcado se refiere, MDN sugiere que HTML denota lo que son los textos, botones, menus, imágenes, videos, y demás elementos que contiene una página web.
Así que HTML describe la estructura de la página web. Además de que le interpreta al navegador web cómo se visualiza el documento.
¿Cómo se estructura HTML?
Las letras y palabras que están entre medio de un “<” y “>” son las etiquetas de HTML. Las etiquetas son los que denotan el tipo de elemento que esta localizado en el documento. Un ejemplo sencillo es:
<p>Mi gata come mucho.</p>
(1) (2) (3)- La etiqueta de apertura ” <p> ” denota que el principio de un elemento tipo párrafo estará localizado en esa pocisión del documento.
- “Mi gata come mucho.” es el contenido del elemento tipo párrafo.
- La etiqueta de clausura “</p>” denota que el final de un elemento tipo párrafo esta localizado en esa pocision del documento.
Si te preguntas, “¿cómo sé que el elemento es de tipo párrafo?”, la respuesta se encuentra en las letras y palabras que estan entre los símbolos “<” “>”. En el ejemplo anterior, la letra p es la que denota que el elemento es un párrafo. La letra p es de párrafo (ó paragraph en inglés).
Existen multiples tipos de etiquetas. La estructura más básica de un documento web en HTML se ve de la siguiente forma:
<html>
<head>
<title>Título de página web</title>
</head>
<body>Contenido de página web</body>
</html>Practicando HTML
Es hora de que abras Notepad (PC) o TextEdit (Mac OS). Aunque Notepad o TextEdit no son los mejores editores de texto para escribir código, lo puedes usar como principiante para ir soltando esa habilidad de escribir máquina.
Sugiero que leas este artículo titulado Los mejores editores gratuitos de HTML, CSS y JavaScript (2019) para que te orientes en cuál es el mejor editor de código para tí.
Vamos a hacer un ejercicio que te hará sentir poderosa (so). Es un ejercicio sencillo pero creo que motiva a seguir practicando a escribir HTML.
Copia y pega el siguiente código en la nueva página del editor de texto que tengas abierto:
<html>
<head>
<title>Hoy es que es</title>
</head>
<body>
<h3>¡A escribir máquina!<h3>
<button>Vamo' Allá</button>
</body>
</html>Luego de copiar y pegar, ASEGÚRATE de que la siguiente configuración está establecida en el documento antes de guardar:
- El texto sea guardado sin formato (“Plain Text” en inglés).
- Codificación sea Unicode (UTF-8).
Guarda el documento con la extensión .html en cualquier archivo fácil de accesar en tu computadora.
Es MUY IMPORTANTE que guardes el documento con extensión .html (tipo de documento sea html).
Localiza el documento en tu computadora y ábrelo.
Si tu documento no abrió automáticamente en un navegador web:
- Haz click derecho encima del ícono del documento .html, y escoge la opción de abrir el documento en tu navegador de preferencia. Se supone que el documento abra en el navegador escogido.
- Si la opción anterior no funciona, puedes copiar la dirección de la localizacón del documento en la computadora y la pegas en el input de direcciones web del navegador web.
Ahora ve a tu navegador web a observar el documento HTML que creaste.
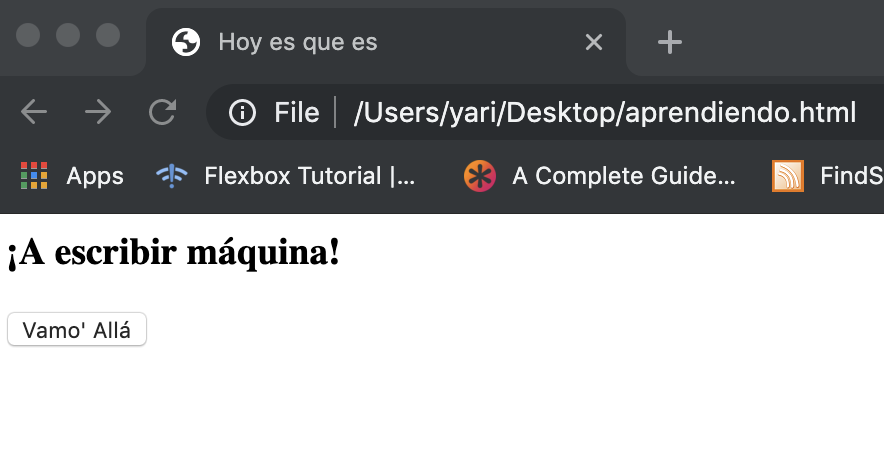
¡CHAN CHAN! Se supone que puedas observar algo similar a lo siguiente:

Como podrás notar, lo que observas en una página web es el contenido que esta dentro de los etiquetados.
En el ejemplo que acabas de crear, puedes ver que el contenido de la etiqueta de <title> </title> esta localizado en la pestaña de la pantalla. Por lo que ahora entiendes que esa etiqueta representa el titulo localizado en la pestaña del documento web.
También podemos observar el contenido del etiquetado de <h3></h3> dado a que es una etiqueta referente al encabezamiento tipo 3. Por último, la etiqueta de <button></button> denota un botón en conjunto con su contenido (información textual en el botón).
Aún veo las etiquetas en el navegador web
Pero, si al abrir el documento en el navegador web, se ve el código del mismo modo que lo escribiste en el editor de texto (los tags son visibles), repite los pasos anteriores para identificar la falla.
Dicho sea de paso, puedes aplicar las estrategias que explico en el artículo Cómo practicar la resolución de problemas para el desarrollo web sin escribir código para encontrar la falla. Si identificas que falta algún paso en las instrucciones, o se pueden explicar mejor, por favor déjame saber en los comentarios para hacer los cambios necesarios 😅.
Práctica, práctica, práctica
Poderoso, ¿no? Aunque posiblemente aún no entiendas un pepino lo que estas haciendo, poco a poco le irás cogiendo el piso. Así que no te des por vencida en aprender Html.
En mi experiencia personal, se me ha echo más fácil entender código cuando veo cómo funciona el código. Copio un código que consigo buscando en internet, y juego con él haciendo todo tipo de cambio para ver cómo se comporta. En este caso, puedes seguir añadiendo distintos tipos de etiquetas para que veas cómo se denotan los diferentes elementos.
Practicar consistentemente te ayudará a ir de Html para principiantes a una experta en poco tiempo.
¡Gracias por leer html para principiantes!
Puedes obtener notificaciones de nuevos artículos directamente a tu buzón electrónico registrándote en el siguiente enlace.
Artículos relacionados
Los siguientes artículos de CTRL-Y están relacionados a este escrito. ¡Deberías de echarles un vistazo!:
- Pruebas al API con Mocha
- HTML: Atributos de etiquetado
- HTML: Anidar etiquetas
- ¿Cómo practicar la resolución de problemas para el desarrollo web sin escribir código?
- Las partes generales del lenguaje de programación
- ¿Qué es el motor de renderizado?
- Aprende a programar: Bajando el pedestal de programación
- Oficina en casa noctámbula
- Estados HTTP Puerto Rico
Punto aparte – una lista ed reproducción para tí
Este artículo lo escribí escuchando la lista de canciones This is Boards of Canada en Spotify. Tiene casi la discografía Boards of Canada. Esta banda se compone de un duo de hermanos escoseses, Michael Sandinson y Marcus Eoin. Ellos tocan música electronica con tempo lento, ambient y ciertos elementos de psicodelia y hip hop.
¡Hasta la próxima! 😉